1. Master the basics of visual and web design
Before jumping into UI/UX design you need to master the basics of web & visual design as all of those principles and skills will be carried over UI design (designing buttons, typography, white space, drop shadow, working with colour combinations, gradients, different kinds of grids, layouts etc). Having good understanding and solid foundation in visual and web design is essential to become a skilled UI/UX designer. Below I’ve highlighted some of the basic and key design principles that you need become familiar with (If you’re not already):
Color
Great three-part series on color theory — color vocabulary, fundamentals and the psychology of colors.
Color Theory for Designers
2. Understand the UX design process
Another very important aspect in becoming a UI/UX designer is understanding the process, methods, philosophy that are used in UX design process. Generally speaking, the UX design process is very flexible — there is no strict rules or order of phases to follow. In addition to that various companies, teams might have different methods of implementing their own design process. Although I’m going to give you idea of a general and common UX design process called Design Thinking.
What is Design Thinking?
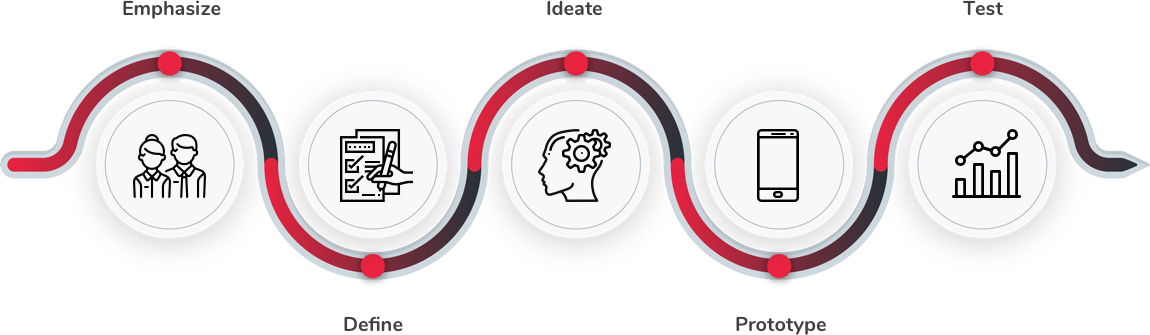
Design Thinking is the process of designing product from perspective how it will be understood and used my users rather than requiring users to adopt their behaviours in order to learn how to use the system. The goal is to develop useful & valuable products based on user needs, not the other way around. Design Thinking occurs in the following five stages.
1. Emphasize
The first stage of the Design Thinking is about getting to know the users, their wants, needs and objectives. This includes: observing and engaging with people their experiences and motivations, as well as immersing yourself in the physical environment so you can gain a deeper personal understanding of the issues involved. All of the insights gathered at this stage are carried over the next stages
2. Define
The second stage in the Design Thinking process is dedicated to defining the problem based on the information you have gathered during the Empathise stage. During Define stage you will analyse your observations and put them in order to define the key problems that you and your team have identified so far. Once you’ve created a problem statement you can start to progress into the third stage of Design thinking, Ideate.
3. Ideate
All of the insights from the previous stages have given you very solid foundation in the terms of understanding your users, so it’s time to generate potential solutions to the problem statement you’ve defined during the define stage. There are many different types of ideation technique that will help you to generate potential solutions and ideas: brainstorming, mindmapping, bodystorming. The main goal of this stage is to generate as many potential solutions as possible when moving to the next phase in the Design Thinking process — Prototype.
4. Prototype
The fourth step in the Design Thinking process is all about experimentation and turning ideas into tangible products. A prototype is basically a scaled-down version of the product which incorporates the potential solutions identified in the previous stages. This step is key in putting each solution to the test and highlighting any constraints and flaws. Throughout the prototype stage, the proposed solutions may be accepted, improved, redesigned or rejected depending on how they fare in prototype form.
5. Test
Testing stage is about validating the product before final developing it. This is the final stage of the 5 stage-mode, however the results generated from the testing phase will often lead you back to a previous stages of the process, providing the insights you need to improve the current built of your product and test it over again.
Design Thinking is flexible & iterative process — that means process doesn’t have to follow the steps in sequential sequential order — The 5 stages should be understood as different modes that contribute to a project. I’ve described those steps very briefly.
3. Sharpen your visual design skills
Very strong visual/UI design is very valuable asset and crucial step of becoming UI/UX designer and probably the hardest discipline to perfect — it takes months, years of practice. You need to focus on visual/UI design as the very big part of your skillset. You have to learn how to design user interfaces for different kind of devices including desktop, tablet, mobile etc. Every single day you need to work, perfect and sharpen your design skills — how to do that? I’ve pointed below few ideas and methods that you might use.
Get familiar with UI/UX design patterns
You need to get familiar with the UI/UX design patterns and what particular problems they solve.
Generally speaking, a UI/UX Design patterns are recurring solutions that solve common design problems you might encounter every day working as UI/UX designer. Design patterns are also known as standard reference points, guides, templates that designers might use to solve a particular problem when designing a website or mobile app, so you do not have to reinvent the wheel every single time trying to solve a particular design problem.
I’ve put together a list of some of the best places to find design patterns on the web:
Copy top designers
There is no better thing than learning from better and more experienced designers. Not everyone has a mentor or someone helping in learning UI/UX design, so I’d like to share with you very effective method that will help you improve your visual skills on your own. How to start? You need to go to Dribbble, Behance, Pinterest (or any other website where you might find good designs) and literally start copying top designers. Although, do not just blindly copy those designs, you need study them very carefully and pay close attention to the following:
- layout (UI placement, spacing, padding, grids etc.)
- navigation (placement, size)
- typography (font sizes, line height, serif or sans-serif)
- icons (what type of the use? how and when the place them)
- background (gradient, photo used? )
Focus on layout, navigation, typography, icons, background, content etc. and try to understand how all of those small details are coming together. Copying and recreating others will give you that good taste, so you will have better understanding and idea how good design looks like. This is how I got better and many, many other designers and you will only when you start using this method! Remember though— It’s all about the practice! you’re not reselling this stuff.
Details really matter
When it comes to UI/UX design attention to details is crucial — sometimes even really small and subtle change might make huge difference, so you need to start paying attention to every single detail of your designs — I personally believe that attention to details is a very valuable skill that puts designer on higher level.
You need to be able how to differentiate good from bad design. You need also train your eye every single day — go do Dribbble, Behance and study very carefully top designers — how they use white space, typography, spacing, colour combinations etc. Practice makes perfect.
Here are my favorite websites for inspiration:
- behance.net Discover the latest work from top online portfolios by creative professionals
- dribbble.com A community of designers sharing their work.
- Uplabs curates the best of design & development inspiration,
- awwwards.com Awards website that promotes design talent.
- uimovement.com The best UI design inspiration, every day.
4. Work on fake/training projects
In order to improve your visual/UI design skills you should start also working on the fake/concept projects. This is great practice method which will help you to build your portfolio and then get new clients or landing full time job. In addition to that working on the fake projects is also a great fun as you’ve got total freedom to play around with different design ideas, layouts, colours, typography etc. so enjoy the learning process and have a great fun! Good Visual UI design will draw attention to the peoples
5. Learn ui/ux related tools
Few years ago when I’ve started getting into UI/UX design there wasn’t much design tools available on the market — designers haven’t got much choice and started using Adobe Photoshop as their primary UI/UX design tool (myself included). Adobe Photoshop as a software, was never created for designing websites, apps purposes. Nowadays there are tons of great and a lot more efficient UI/UX design tools on the market — the good news is that you do not have to learn all of them. Just give it a try to few of them and then stick to one/two and master them.
I’ve been using Sketch app for a while now, so If you’re a Mac user I highly recommend this tool. If you’re on Windows you should try the Adobe XD. Here’s the list of software that you should give it a try:
- Sketch — leading UI/UX design tool (for Mac users)
- Adobe XD — for interface design and prototyping
- Framer — Interactive design and prototyping tool
- Figma — for collaborative interface design
- UXPin — for design, prototyping, collaboration (web browser based app)
- Invision App — for prototyping and collaboration
There is tons of great and free software learning resources available on-line. There is no better thing than learning from more experienced designers. Here’s few of them which will give you really good start in the terms of learning particular software.
6. Invest in your knowledge
You need to invest your time in acquiring knowledge and then making use of the knowledge you will gain, so start reading articles, books, listen to podcasts and watch design related videos — There are tons of articles & video tutorials available online for you to learn about new design trends, use cases and tutorials. These are great resources that you can use to build your knowledge and expertise as UI/UX designer.
Here is the list of my favorite design related websites and blogs:
7. Start with motion design & prototyping
Another very important and essential skill from the UI/UX designers arsenal is ability to create interactive prototypes, share them within your team, users and based on their feedback iterate and make improvements to your existing designs. There are many different prototyping tools available on the market and most of them are very easy to learn. When it comes to the tools — I’ve been using the Invision app for the few years now, so that’s my tools of choice that I do recommend. Recently I’ve started playing around also with Invision Studio and Adobe XD, so you might give it a try and compare which tool works best and fits your needs the most.
Learn the basics of animation and interaction design
Animations in the interface can make a huge difference and greatly improve the overall user experience of your digital products. As UI/UX designer you need to become familiar with animation and foundation of interaction design. Start with learning basic principles of animation — what’s the function of animation? when should I use it? how it works?, what are the keyframes?, learn about transitions, duration, speed, easing etc. The list of tools I highly recommend:
- PrincipleForMac — great software for creating animations and interactions (compatible with Sketch app)
- AdobeXD — great software for creating animations and interactions
- Framer — Interactive design & prototyping tool
- Invision Studio — great software for creating animations and interactions
8. Create on-line portfolio
This step is the crucial when you’re looking for new job or new clients working as freelancer. Portfolio is your golden ticket — recruiters by looking at it will decide whether to start the interview process with you or to choose another candidate. The good news is that the form of your portfolio doesn’t really matters — you might easily create new account and submit your design work to any of following on-line platforms:
- Behance — well known portfolio platform
- Dribbble — another great portfolio platform (invitation required)
- UPlabs — portfolio platform & great collection of free design resources!
- Instagram — well known photo and video-sharing social networking service
Showcasing your design work on the on-line platforms is also very beneficial as you might receive valuable feedback from others — more experienced designers and based on that iterate a then improve your visual/design skills.
If you’re familiar with coding enough you should also consider creating your own personal website from scratch — that might be very beneficial and give recruiters more context about you.